【动态】Google 来做你的网站主美,轻松实现 Material Design 设计风格
作者:糖醋
与之前发布的一些设计元素库(Polymer web library)不同的是,MDL 对于版面整体设计有比较具体的规范,它使用 Sass 语言结合 CSS(BEM 规范)工具写成,可以适配不同尺寸的屏幕。最简单的使用方法是下载 CSS 或通过 npm 或 Bower 导入 MDL。
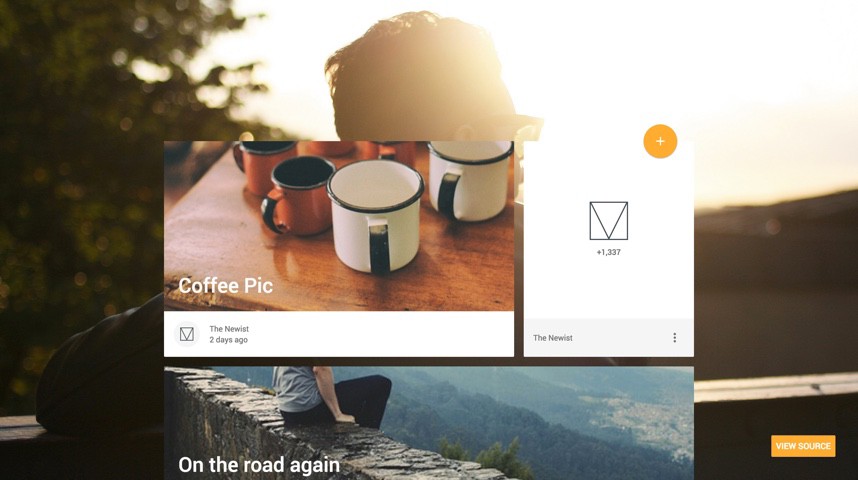
MDL 工具可以用来创建不同形式的网站,如博客:
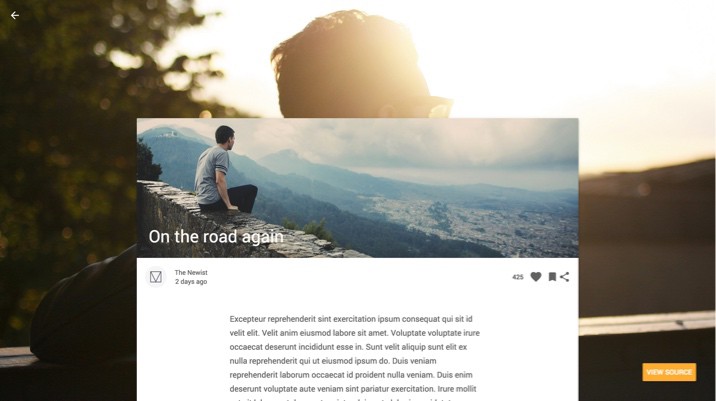
重内容型网站:
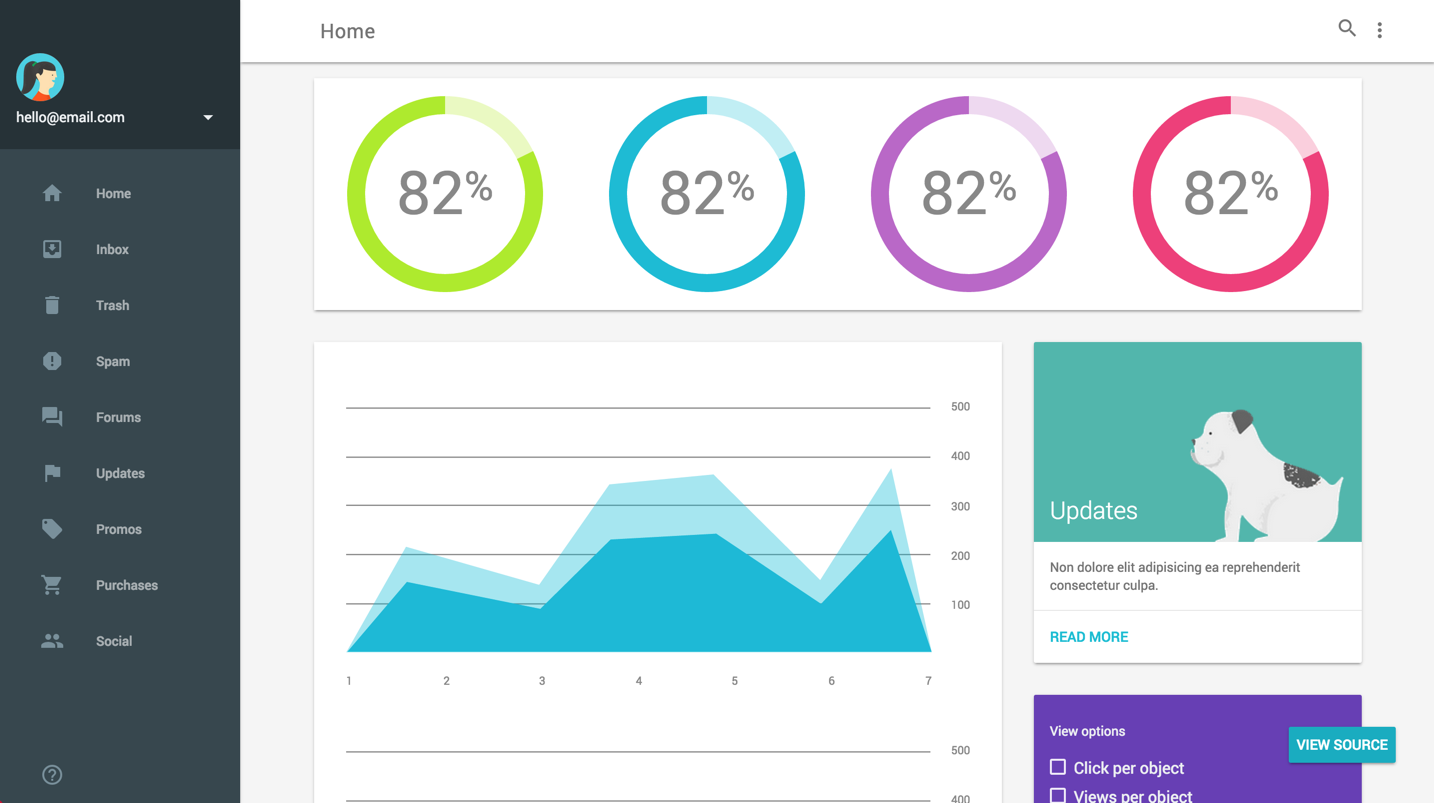
后台管理页面:
MDL 与大部分浏览器都可以完美兼容,如 Chrome、Firefox、Opera、Microsoft Edge 和 Safari,目前对于 IE9 无法做到其他的 A 级兼容,只能 B 级。MDL 目的是为了帮助开发者快速应用 MD 设计体验,比较适用于功能单一的静态页面,统一设计风格规范和动态页面还是建议使用完整的 Material Design 和 Polymer 框架。
文章来源:36Kr