【UXRen译#61】重新设计SoundCloud——分解并重塑
为什么?
SoundCloud相当酷——听众们能通过关注艺术家来获取全新的音乐,艺术家则能发布单曲甚或整张专辑来获取关注度。但如大多数用户所知,在这一平台上进行的交互操作令人沮丧。
与其他一些简洁、美观的音乐服务平台比较起来,SoundCloud显得笨拙又过时。不论网页端还是移动端都装载了太多有悖常理的设计和令用户尴尬的流程。
然而,尽管如此,我仍深深地沉浸在这一社区里,因为我相信这一平台所提供的服务。我希望SoundCloud变得更棒。
作为一名用户,我关注:
- 一个简洁、直观、功能化的界面
- 更多地了解我正在收听的艺术家并发掘新的艺术家
- 和朋友们分享和交流
现有网站在这些基本需求的满足上做的还不错,但还可以更好。现在我来试着将其分解……
一、导航栏和播放控件
1.1 问题
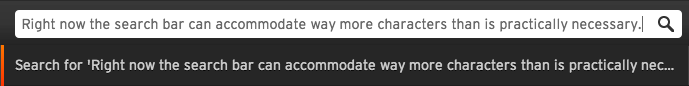
我通常搜索歌手或者歌曲名搜索栏过宽。网址最宽的地方有1240像素,而搜索栏的输入区达到了668像素。通常输入几个关键词后就会自动完成联想搜索。
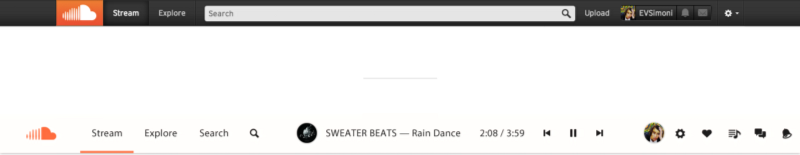
播放控件是深灰色的那栏,很难辨识播放控件被置于页面底端。导航栏提供的是可能被随时用到的链接和功能入口。在一个音乐流媒体网站,这些功能应包含暂停现有的曲目以及在不同乐曲间前后切换。虽然播放控件能在每个页面显现,但它放在底部的位置却无法直观传达出它所应具有的功能。
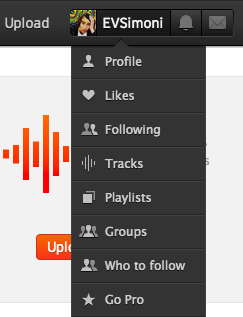
点击我的用户名出现下拉菜单。这个操作太令人费解,它并没有任何视觉上的提示来说明用户名下会出现一个下拉菜单(例如,一个向下的箭头指示)。在使用网站很多年之后,我的直觉告诉我它应当带我去到我的个人档案。我通常通过点击用户名来查看我的档案,喜欢的歌曲和播放列表。
1.2 解决方案
他们目前的设计(上图)及我的方案(下图)搜索栏的输入区被缩短至108像素,为播放控件在中段留出了位置。
重要的功能链接放在导航栏右侧,而非下拉菜单中。个人头像跳转用户档案,并且头像右边的图标将链接到用户的设置、喜欢的歌曲、播放列表、信息和通知。上传链接被删除,因为它并非每时每刻都需要的功能。它应归属于档案页面。
二、音乐流
这里是你关注的人们发布音乐和播放列表的位置,最新的发布将出现在顶部,就像Twitter的时间轴一样。
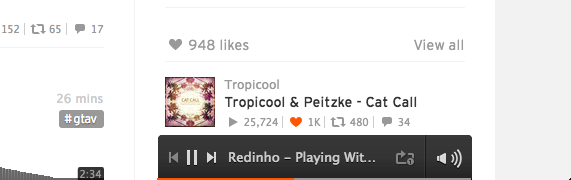
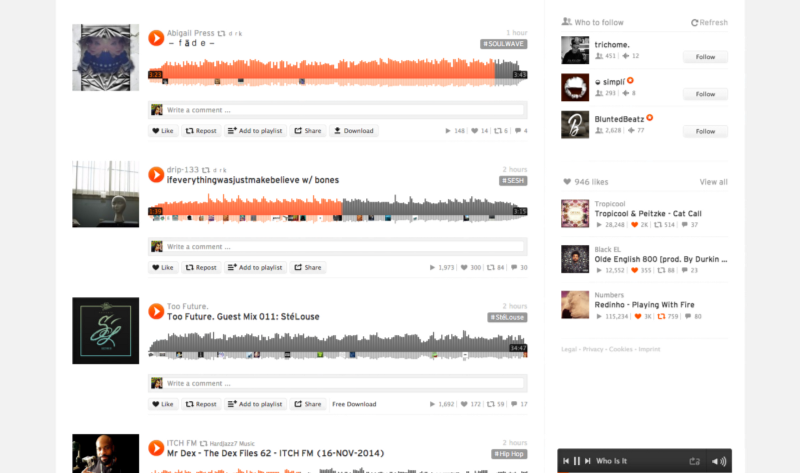
音乐流目前的展示形式2.1 问题
很难分辨哪一首歌曲正在播放。除了那些小小的播放/暂停按钮以外,再没有标志性的、高亮的或是其他能将当前播放歌曲与其他歌曲区分出来的强调方式。那些被跳过忽略的音轨波形仍然呈现橘黄色,令人费解。
一次只能看到3到5首歌曲。一个音乐流网站应当能在单一页面同时呈现更多的歌曲。
音乐流不能自动滚动。我通常让音乐流在浏览器里自动播放着,与此同时做点其他的事情。当我回到这一页面之后,我必须手动向下滚动页面,并查看波形来找出当前播放的歌曲。我通常采取从播放控件上查看歌名,再进行一次页面搜索的方式(Cmd+F)来找到我的位置。这一体验是很低效和不人性的。
波段上的小头像简直毫无意义。它们太小了,以至于你根本无法辨识是谁在评论。它们唯一的作用就是让用户可以知道这一音轨收到了评论,而这通过波段下方的评论图标就可以知晓了。
有没有你认识的人评论这首歌当用户离开和返回音乐流时能获得什么预期视频地址:https://d262ilb51hltx0.cloudfront.net/max/600/1*MvVz5KJdMZ8VH47m7FfR6g.ogv
重新加载音乐流又慢又笨拙。当我从音乐流页面导航离开之后再回来,SoundCloud会试图帮我找回之前播放的歌曲,这是很好的,但它并不是每次都能成功。当它实现时,需要重新加载这首歌曲之前的每一个音轨,这占用了太多内存,而且响应时间比页面正常加载时间要长太久(而且看上去很糟糕)。肯定存在软件上的解决方案来应对这一问题。
2.2 解决方案
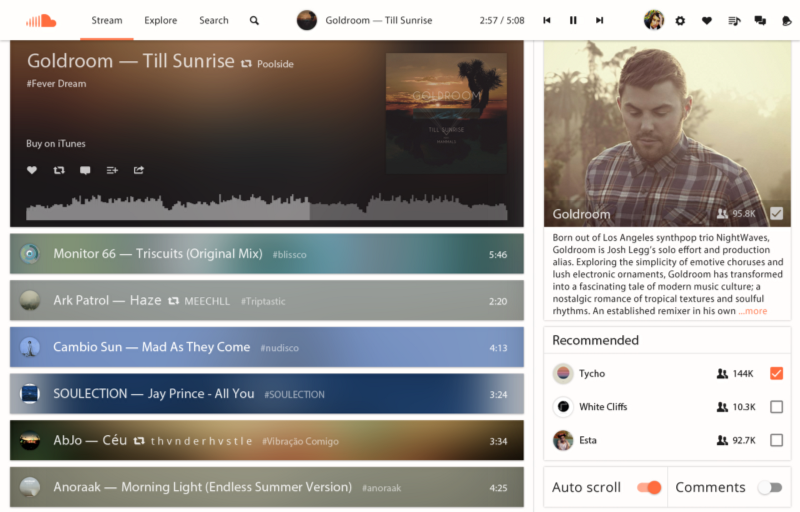
上图是我的音乐流方案,我从SoundCloud找了几首欢快的歌,右侧的是固定的模块。当前播放歌曲通过加宽所占位置,加大专辑封面图和显示波形来明确地区分出来。而且在同样大小空间内可以放置更多的曲目。
有一种自动循环播放音乐流的功能。这一功能使得当一个音轨播放时,它会置于页面的顶端,如上图的Goldroom这首歌。
很显然,根据评论数量可以判断出,大多数用户并不进行评论。评论可以从视觉上移除,因此我增加了隐藏评论的选项。
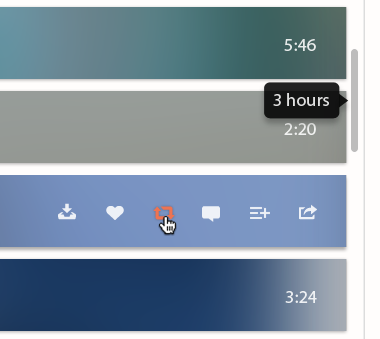
下载、我喜欢、转发、评论、加入播放列表和分享的按钮被图标所替代。仅图标就足以传达它们的功能,并不需要被翻译成多种语言。为了实现界面的整洁,这些图标仅仅在鼠标悬停时才呈现(但当前播放歌曲总是呈现)。歌曲进入音乐流的时间通过一个自动更新的气泡——à la Path——来呈现,它被放置于滚动条的旁边,像这样。
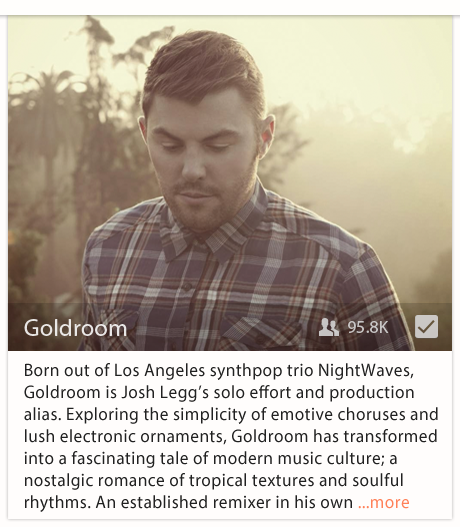
前面提到过,我想要更多地了解我正在收听的艺术家们,并发现一些新艺术家。在我的解决方案里,侧边栏中对我当前收听歌曲的创作者进行了重点强调,并提供链接至他们的档案。这一功能在你欣赏某位他人转发的而你并不熟悉的艺术家时显得尤为重要。它能给你提供一个艺术家的基本档案信息,使你无需从音乐流页面跳出去查看。它还呈现了艺术家的粉丝数量,以及一个复选框来显示你是否在关注他们。
三、分享
分享是发现音乐的关键一环,也是SoundCloud的用户文化。就目前的情况来看,转发可能是和朋友及粉丝们分享歌曲的最为便捷有效的方式。
我喜爱转发功能,但我认为SoundCloud能通过更多地关注私人分享及发送信息功能而获益。更多的内部分享会带来更长的网站驻足时间,以及更多的曝光推广(在这一点上Spotify就做得很不错)。并且,如果朋友们在使用这一平台进行分享和交流的话,用户也会经常回来。
3.1 问题
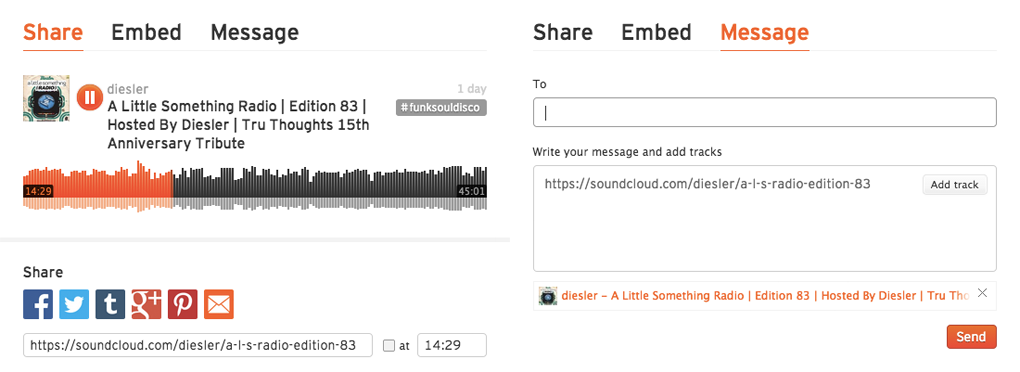
分享观点功能在内部并没有得到充分鼓励。为了发送一条信息,你必须移到第三个标签处,并且导航也不够清楚明确。
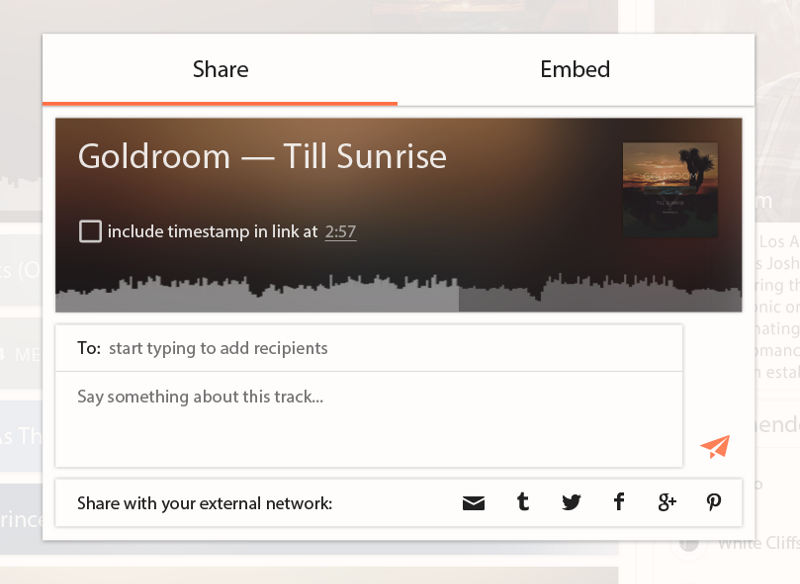
SoundCloud能通过鼓励用户优先在平台内部社交的设计来获益。3.2 解决方案
这两标签的设计将分享信息放在了前面,并没有移除外部网站分享的入口。将所有的分享选项整合在一个视图中能带来新的用户并保持常用用户的回访。
四、发送信息
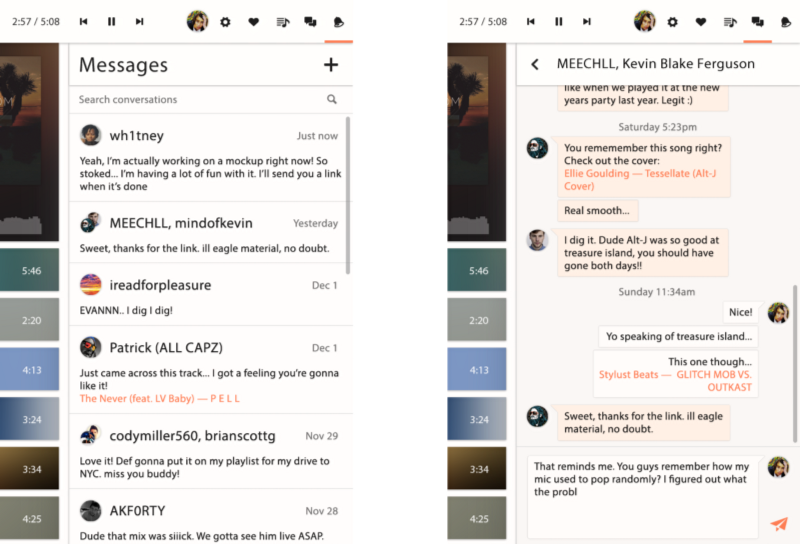
现有的留言系统运作良好。无论如何,它可以更为简化以提升音乐流页面或其它页面之间的流畅度。
在导航栏点击发送信息图标时,信息面板就会从页面的右边划出(slides out),这和苹果OS X Yosemite的通知面板(notifications panel)类似。聊天列表以一种熟悉的方式显现,而无需移除左边音乐流页面或其他页面现有的功能入口。点击一个对话会进入对话视图,就像使用智能手机短信应用界面。
五、通知
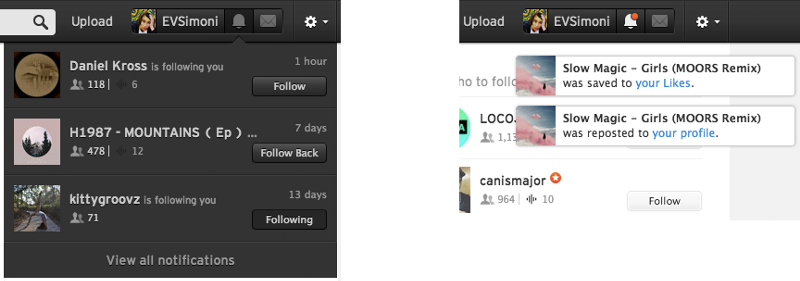
SoundCloud有两种类型的通知。与账户活动相关的通知显示于导航栏的下方。页面上还会蹦出一些提示歌曲活动的通知。
5.1 问题
账户活动相关通知聚合性不够。用户会收到不同类型的通知:粉丝、评论中@的消息、列表的喜欢和转发,以及对上传的音轨的喜欢和转发。考虑到Twitter和SoundCloud在内容发送上的相似性,我预期还会有对转发的喜欢以及对二次转发的通知。
歌曲活动通知持续时间太长。不论在播放什么它们都会在右边栏的顶端以及下拉菜单的栏目上出现。有时当我想要导航去我的档案时,它们还会继续存在,妨碍我的行为。
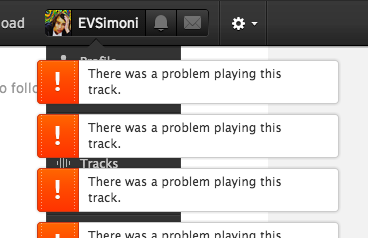
错误通知不会自动消失。我不明白是什么造成了这些错误,但他们总是频繁出现,甚至遮盖整个页面的右边(直到超出页面底端)除非我一个一个地手动关闭它们。
5.2 解决方案
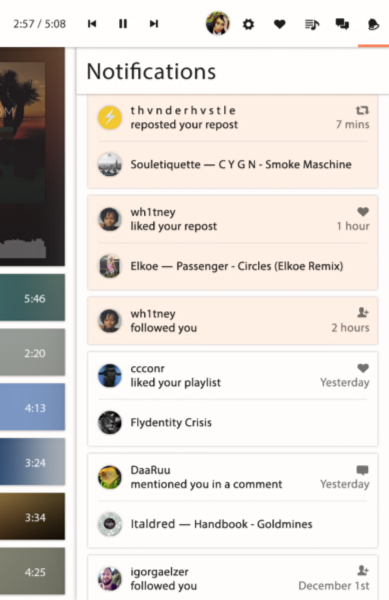
当点击信息图标时,一个面板从从右侧划出,和我的信息发送方案中一样。这一面板可以滚动,并且不会再有用来看通知的单独页面。通知包含了对转发的喜欢以及二次转发。这是很有用的,因为通知会促进一个平台的参与度,并微妙地调节人们的回访率。而且,知道你的朋友们在和你收听或参与同样的内容也是件很有趣的事情。
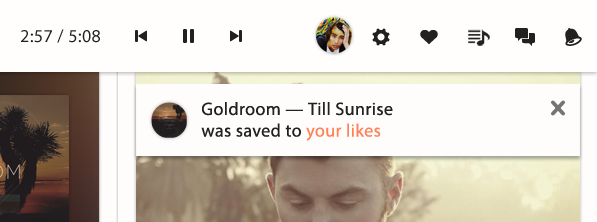
页面活动通知的外形设计与页面中其它设计一致化,如预期一般淡出并且不会妨碍任何重要的功能。
结尾的思考
这绝不是一系列意见建议的详尽清单。我也考虑了重新设计搜索页面、个人档案页面、设置面板以及播放列表构建器。如果能将歌曲拖拽并扔到右侧栏的播放列表中将会有多么酷炫?
在写这篇文章的同时,SoundCloud每月为1.75亿以上的用户提供服务。显然他们做了很多正确的事情。他们的平台在音乐探索和分享领域占有重要的位置,而他们的设计也起到了重要的作用(design matters)。
我们都知道SoundCloud对艺术家和听友们来说都是一个非常酷的地方。让我们期待,他们会对其网站和移动端应用做出叫人眼前一亮的更新。我渴望看到更多我认识的人们经常性地使用SoundCloud。
版权所有:UXRen翻译组
除转载文章外,本站所有文章版权归13Tech及UXRen社区所有,转载请务必标明以上3条信息(来源、译者和审校者),如未标注,视为侵权,13Tech及UXRen社区保留随时追责的权利。
译者:Omei
审校:绿宝
原文作者:Evan Simoni 发布日期:Dec 8, 2014 原文链接:https://medium.com/adventures-in-consumer-technology/redesigning-soundcloud-d52b4baf17a4
顶部图片来源:http://media-cache-ak0.pinimg.com

















Omei好腻害哇