【用盐互助组】集体解读CUBI模型,应用到产品改版项目中(中)
CUBI第一部分的讨论:User Goals
User goal是用研的最常做的功课了:
关于用户目标,至少问三个为什么,问到无话可问了,才能洞察到用户动机。
有的调研之所以结果没有说服力,是因为这几个层次挖掘不够深入或者搞混了,比如那个著名的案例:
问用户要什么交通方式,他们只能说更快的马车而不是飞机!
显然是直肠子似的点对点的outcomes导向了。只问到behavior层面,没有达到need层面。或者把用户的want直接当传话筒当作need了。
关于want和need的比喻,看下面这个例子:
- 小孩不断的说“我要所有喜欢的人都住在家里”(want,孩子主观的直觉的欲望。不满足孩子会失落,但他可能也知道不会被满足。会用哭闹表达不满)
- 实际上他是为了家里面热闹,有人陪(可能家里人总是特别少,父母总不在家,需要陪伴即motivation),结合这个孩子的背景(可能是单亲家庭,即type),我们就可以知道他真实的need是什么。
再针对这些needs,我们定义user goal给出outcomes,那么outcomes就有跳脱于当前实现方式的更多的可能性了。
CUBI第二部分的讨论:Business Goals
对比原文的业务目标,我们更愿意翻译作“商业目标”,因为商业更让人对应到“钱”上面,也就是收益和价值。以淘宝为例,mission就是愿景,让天下没有难做的生意;outcome是个他各个平台,包括聚划算、淘宝众筹;offering是平台上的内容,比如具体的;Operation通过各种方式实现变现,比如运营策略和手段;Business Goal是销量目标或者其他KPI。类似的,百度也一样,mission是让民众平等的获取信息,outcome流量分发入口,offerings搜索后能看到的信息,operation变现方式、广告;business是赚钱。
很多朋友问怎么做战略分析,依照这样的思路,大家可以把自己的公司的业务、产品、服务也梳理一下,发现其关系,总结mission。发现大家同质化表面的背后有什么不同,把企业家的“心机”都给挖出来,也是及其有意思的事情。带着这种思路做竞争品分析对用户研究是极有帮助的。
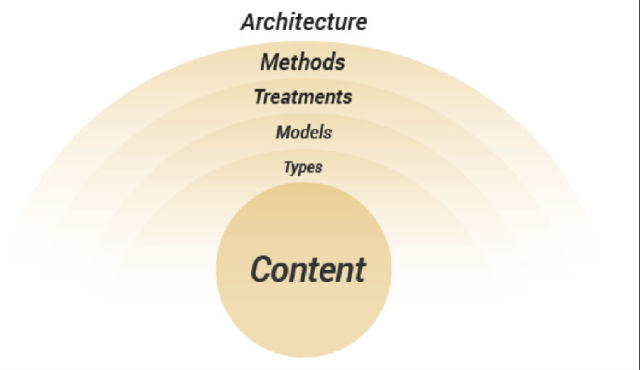
CUBI第三部分的讨论:Content
内容对于不同的产品是不一样的。对于媒体类的网站、影视类的网站,内容真的就是王道了。又比如对于电商,内容可能指的是商品,比如商品资源位的图文比。也有可能是活动的运营,活动如何讲故事,故事的情感性和商业性如何平衡,让大家有感兴趣,刺激消费。表达是否使用采取新的多媒体形式,以及各种形式之间如何搭配。
这就像拍电影一样,我们要把各种内容元素事先设计好。
而在对于同步软件或者类似手机助手,内容就会朴实的多,可能就是文件、数据,甚至app。那么也可以脑洞打开的跨界联想一下,这些朴实的内容有没有机会做成类似电影大片一样,而有所创新的空间呢?
简化一下,Content分成三个层次来解读:
- 定义自己的产品或服务的内容有什么?
- 这些内容的表现形式是什么,他们之间如何组合(形成模型)?
- 内容如何呈现(类别、排序、出现顺序和时机。。。)
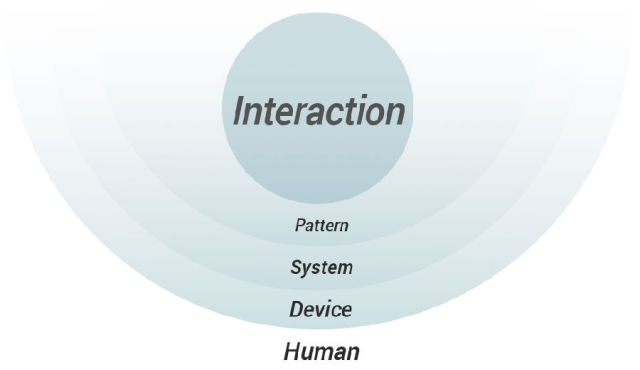
CUBI第四部分的讨论:Interaction
这个部分设计人员会非常熟悉,用户研究通常专注于Human(人的因素),而忽略了中间层对于设计的影响,这是和设计互补的地方,也是自己需要加强积累的地方。
对于如何形成Interaction design,需要对中间层的设计pattern、system和device有深刻理解。
设计pattern和system,我们可以理解为不同系统下的设计原则,比如同样为移动设备设计app,要熟知ios和android的设计原则和范式,这不仅仅只是设计师需要掌握的常识。
对于设备,同样是购物界面,在手机端、PC端,或者公共空间的更大屏幕,他们尺寸、形状、重量、设备本身的交互性(如输入特点,是否有sensor等),都要纳入考量。有的时候,设计pattern是受device的局限条件而形成,比如最早的机械打字机,是因为考虑到按键之间不会打架,而并不是考虑到人的因素。但是因为历史原因,教育成本高于效率性,而不再做改变,这也是human的复杂和有趣的地方。
又比如现在很多的网站首页焦点图,越来越大,也是得益于网速的发展、屏幕尺寸和分辨率的发展,给了设计师更多的发挥空间,也“助长”了用户的审美需求。
姊妹篇:
分享日期:2015年4月26日 地点赞助:1905电影网 记录:wendy 总结:杨蓉 参考文献:http://13tech.com.cn/?p=9703 参与人:小火柴、纪年法、尹竹、搁糖、呼呼、张逸凡、娜娜、岩、Helen、fairy tail、1905交互设计师、杨蓉
顶部图片来源:http://it.wallpaperswiki.org